Cara Memberi Password Pada Folder Google Drive | Web Apps Script
1. Siapkan atau buat folder pada google drive yang akan di bagikan
2. Copy Spreadsheets (Klik disini)
3. Buka spreadsheets yang telah di copy.
Ada 2 sheet yang saling berhubungan yaitu sheet "Data" dan sheet "Setting"

4. Buka lembar kerja Apps Script. Klik menu Ekstensi - pilih Apps Script

5. Pada lembar kerja Apps Script, ada file di sebalah kiri yaitu Code.gs atau (Kode.gs) dan Index.html

6. Copy script dibawah ini pada Code.gs atau Kode.gs
Masukkan Password Untuk Melihat Script (Password ada di dalam video)
function doGet(e) {
return HtmlService.createTemplateFromFile("Index").evaluate()
.setTitle("Form")
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
/* PROCESS FORM */
function processForm(formObject){
var concat = formObject.searchtext+formObject.searchtext2;
var result = "";
if(concat){//Execute if form passes search text
result = search(concat);
}
return result;
}
//SEARCH FOR MATCHED CONTENTS ;
function search(searchtext){
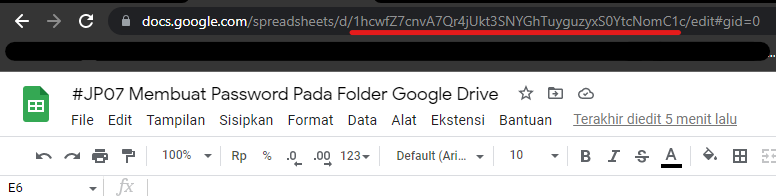
var spreadsheetId = '1hcwfZ7cnvA7Qr4jUkt3SNYGhTuyguzyxS0YtcNomC1c'; //** CHANGE !!!!
var sheetName = "Data"
var range = SpreadsheetApp.openById(spreadsheetId).getSheetByName(sheetName).getDataRange();
var data = range.getValues();
var ar = [];
data.forEach(function(f) {
if (~[f[3]].indexOf(searchtext)) {
ar.push([ f[2] ]);
}
});
return ar;
};
function doGet(e) {
return HtmlService.createTemplateFromFile("Index").evaluate()
.setTitle("Form")
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
/* PROCESS FORM */
function processForm(formObject){
var concat = formObject.searchtext+formObject.searchtext2;
var result = "";
if(concat){//Execute if form passes search text
result = search(concat);
}
return result;
}
//SEARCH FOR MATCHED CONTENTS ;
function search(searchtext){
var spreadsheetId = '1hcwfZ7cnvA7Qr4jUkt3SNYGhTuyguzyxS0YtcNomC1c'; //** CHANGE !!!!
var sheetName = "Data"
var range = SpreadsheetApp.openById(spreadsheetId).getSheetByName(sheetName).getDataRange();
var data = range.getValues();
var ar = [];
data.forEach(function(f) {
if (~[f[3]].indexOf(searchtext)) {
ar.push([ f[2] ]);
}
});
return ar;
};
PENJELASAN!
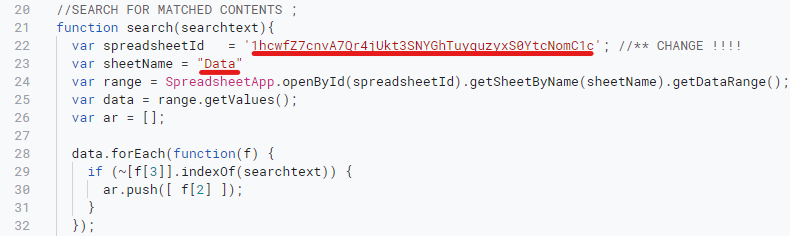
Sesuaikan ID Spreadsheet dengan ID Spreadsheet kalian dan sesuikan nama sheet dengan yang ada di Spreadsheet kalian

ID Spreadsheet dan nama sheets


7. Copy script dibawah ini pada Index.html
Masukkan Password Untuk Melihat Script (Password sama dengan di atas)
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
:root {
--main-blue: #71b7e6;
--main-purple: #9b59b6;
--main-grey: #ccc;
--sub-grey: #d9d9d9;
}
body {
display: flex;
height: 100vh;
justify-content: center; /*center vertically */
align-items: center; /* center horizontally */
background: linear-gradient(135deg, var(--main-blue), var(--main-purple));
padding: 10px;
}
/* container and form */
.container {
max-width: 700px;
width: 100%;
background: #fff;
padding: 25px 30px;
border-radius: 5px;
}
.container .title {
font-size: 25px;
font-weight: 500;
position: relative;
}
.container .title::before {
content: "";
position: absolute;
height: 3.5px;
width: 30px;
background: linear-gradient(135deg, var(--main-blue), var(--main-purple));
left: 0;
bottom: 0;
}
.container form .user__details {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin: 20px 0 12px 0;
}
</style>
<!DOCTYPE html>
<html>
<head>
<base target="_self">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<style>
/* h5 {background: red;} */
</style>
</head>
<body>
<div class="container">
<br>
<div class="row">
<div class="col">
<!-- ## SEARCH FORM ------------------------------------------------ -->
<center><form id="search-form" onsubmit="handleFormSubmit(this)">
<div class="form-group mb-2">
<h5 for="searchtext" >Masukkan User ID dan Password</h5>
</div><p>
<div class="form-group mx-sm-3 mb-3">
<input type="text" class="form-control col-sm-6" id="searchtext" name="searchtext" placeholder="User ID"><br>
<input type="password" class="form-control col-sm-6" id="searchtext2" name="searchtext2" placeholder="Password">
</div><p>
<button type="submit" class="btn btn-primary mb-2">Lihat File</button>
<span id="resp-spinner5" class="spinner-grow spinner-grow-sm text-danger d-none" role="status" aria-hidden="true"></span>
<span id="resp-spinner6" class="spinner-grow spinner-grow-sm text-warning d-none" role="status" aria-hidden="true"></span>
<span id="resp-spinner7" class="spinner-grow spinner-grow-sm text-info d-none" role="status" aria-hidden="true"></span>
</form></center>
<!-- ## SEARCH FORM ~ END ------------------------------------------- -->
</div>
</div>
<div class="row">
<div class="col">
<!-- ## TABLE OF SEARCH RESULTS ------------------------------------------------ -->
<div id="search-results" class="table-responsive">
<!-- The Data Table is inserted here by JavaScript -->
</div>
<!-- ## TABLE OF SEARCH RESULTS ~ END ------------------------------------------------ -->
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
<!--##JAVASCRIPT FUNCTIONS ---------------------------------------------------- -->
<script>
//PREVENT FORMS FROM SUBMITTING / PREVENT DEFAULT BEHAVIOUR
function preventFormSubmit() {
var forms = document.querySelectorAll('form');
for (var i = 0; i < forms.length; i++) {
forms[i].addEventListener('submit', function(event) {
event.preventDefault();
});
}
}
window.addEventListener("load", preventFormSubmit, true);
//HANDLE FORM SUBMISSION
function handleFormSubmit(formObject) {
if(document.getElementById('searchtext').value == "" || document.getElementById('searchtext2').value == ""){
alert("Fill in Name and Password");
}else{
document.getElementById('resp-spinner5').classList.remove("d-none");
document.getElementById('resp-spinner6').classList.remove("d-none");
document.getElementById('resp-spinner7').classList.remove("d-none");
google.script.run.withSuccessHandler(createTable).processForm(formObject);
document.getElementById("search-form").reset();
};
};
//CREATE THE DATA TABLE
function createTable(dataArray) {
document.getElementById('resp-spinner5').classList.add("d-none");
document.getElementById('resp-spinner6').classList.add("d-none");
document.getElementById('resp-spinner7').classList.add("d-none");
if(dataArray && dataArray !== undefined && dataArray.length != 0){
var result = "<table class='table table-sm table-striped' id='dtable' style='font-size:0.8em'>"+
"<thead style='white-space: nowrap'>"+
"<tr>"+ //Change table headings to match with the Google Sheet
"</tr>"+
"</thead>";
for(var i=0; i<dataArray.length; i++) {
result += "<tr>";
for(var j=0; j<dataArray[i].length; j++){
result += "<td>"+dataArray[i][j]+"</td>";
}
result += "</tr>";
}
result += "</table>";
var div = document.getElementById('search-results');
div.innerHTML = result;
}else{
var div = document.getElementById('search-results');
//div.empty()
div.innerHTML = "Data not found!";
}
}
</script>
<!--##JAVASCRIPT FUNCTIONS ~ END ---------------------------------------------------- -->
</body>
</html>
<style>.footer,.generic-footer{margin-bottom:98px}@media (min-width:52px){.footer,.generic-footer{margin-bottom:78px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:56px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:0}}.disclaimer{position:fixed;z-index:9999999;bottom:0;right:0;border-top:2px solid #ff5c62;text-align:center;font-size:14px;font-weight:400;background-color:#fff;padding:5px 10px 5px 10px}.disclaimer a:hover{text-decoration:underline}@media (min-width:52px){.disclaimer{text-align:right;border-left:2px solid red;border-top-left-radius:10px}}@media (min-width:1920px){.disclaimer{width:20%}}</style><div class="disclaimer">Version.01.05.22 @Copyright <a title="https://www.javabitpro.com/" target="_blank" href="https://www.javabitpro.com/" style="color: black;"><b>www.javabitpro.com</b></a></div>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
:root {
--main-blue: #71b7e6;
--main-purple: #9b59b6;
--main-grey: #ccc;
--sub-grey: #d9d9d9;
}
body {
display: flex;
height: 100vh;
justify-content: center; /*center vertically */
align-items: center; /* center horizontally */
background: linear-gradient(135deg, var(--main-blue), var(--main-purple));
padding: 10px;
}
/* container and form */
.container {
max-width: 700px;
width: 100%;
background: #fff;
padding: 25px 30px;
border-radius: 5px;
}
.container .title {
font-size: 25px;
font-weight: 500;
position: relative;
}
.container .title::before {
content: "";
position: absolute;
height: 3.5px;
width: 30px;
background: linear-gradient(135deg, var(--main-blue), var(--main-purple));
left: 0;
bottom: 0;
}
.container form .user__details {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin: 20px 0 12px 0;
}
</style>
<!DOCTYPE html>
<html>
<head>
<base target="_self">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<style>
/* h5 {background: red;} */
</style>
</head>
<body>
<div class="container">
<br>
<div class="row">
<div class="col">
<!-- ## SEARCH FORM ------------------------------------------------ -->
<center><form id="search-form" onsubmit="handleFormSubmit(this)">
<div class="form-group mb-2">
<h5 for="searchtext" >Masukkan User ID dan Password</h5>
</div><p>
<div class="form-group mx-sm-3 mb-3">
<input type="text" class="form-control col-sm-6" id="searchtext" name="searchtext" placeholder="User ID"><br>
<input type="password" class="form-control col-sm-6" id="searchtext2" name="searchtext2" placeholder="Password">
</div><p>
<button type="submit" class="btn btn-primary mb-2">Lihat File</button>
<span id="resp-spinner5" class="spinner-grow spinner-grow-sm text-danger d-none" role="status" aria-hidden="true"></span>
<span id="resp-spinner6" class="spinner-grow spinner-grow-sm text-warning d-none" role="status" aria-hidden="true"></span>
<span id="resp-spinner7" class="spinner-grow spinner-grow-sm text-info d-none" role="status" aria-hidden="true"></span>
</form></center>
<!-- ## SEARCH FORM ~ END ------------------------------------------- -->
</div>
</div>
<div class="row">
<div class="col">
<!-- ## TABLE OF SEARCH RESULTS ------------------------------------------------ -->
<div id="search-results" class="table-responsive">
<!-- The Data Table is inserted here by JavaScript -->
</div>
<!-- ## TABLE OF SEARCH RESULTS ~ END ------------------------------------------------ -->
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
<!--##JAVASCRIPT FUNCTIONS ---------------------------------------------------- -->
<script>
//PREVENT FORMS FROM SUBMITTING / PREVENT DEFAULT BEHAVIOUR
function preventFormSubmit() {
var forms = document.querySelectorAll('form');
for (var i = 0; i < forms.length; i++) {
forms[i].addEventListener('submit', function(event) {
event.preventDefault();
});
}
}
window.addEventListener("load", preventFormSubmit, true);
//HANDLE FORM SUBMISSION
function handleFormSubmit(formObject) {
if(document.getElementById('searchtext').value == "" || document.getElementById('searchtext2').value == ""){
alert("Fill in Name and Password");
}else{
document.getElementById('resp-spinner5').classList.remove("d-none");
document.getElementById('resp-spinner6').classList.remove("d-none");
document.getElementById('resp-spinner7').classList.remove("d-none");
google.script.run.withSuccessHandler(createTable).processForm(formObject);
document.getElementById("search-form").reset();
};
};
//CREATE THE DATA TABLE
function createTable(dataArray) {
document.getElementById('resp-spinner5').classList.add("d-none");
document.getElementById('resp-spinner6').classList.add("d-none");
document.getElementById('resp-spinner7').classList.add("d-none");
if(dataArray && dataArray !== undefined && dataArray.length != 0){
var result = "<table class='table table-sm table-striped' id='dtable' style='font-size:0.8em'>"+
"<thead style='white-space: nowrap'>"+
"<tr>"+ //Change table headings to match with the Google Sheet
"</tr>"+
"</thead>";
for(var i=0; i<dataArray.length; i++) {
result += "<tr>";
for(var j=0; j<dataArray[i].length; j++){
result += "<td>"+dataArray[i][j]+"</td>";
}
result += "</tr>";
}
result += "</table>";
var div = document.getElementById('search-results');
div.innerHTML = result;
}else{
var div = document.getElementById('search-results');
//div.empty()
div.innerHTML = "Data not found!";
}
}
</script>
<!--##JAVASCRIPT FUNCTIONS ~ END ---------------------------------------------------- -->
</body>
</html>
<style>.footer,.generic-footer{margin-bottom:98px}@media (min-width:52px){.footer,.generic-footer{margin-bottom:78px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:56px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:0}}.disclaimer{position:fixed;z-index:9999999;bottom:0;right:0;border-top:2px solid #ff5c62;text-align:center;font-size:14px;font-weight:400;background-color:#fff;padding:5px 10px 5px 10px}.disclaimer a:hover{text-decoration:underline}@media (min-width:52px){.disclaimer{text-align:right;border-left:2px solid red;border-top-left-radius:10px}}@media (min-width:1920px){.disclaimer{width:20%}}</style><div class="disclaimer">Version.01.05.22 @Copyright <a title="https://www.javabitpro.com/" target="_blank" href="https://www.javabitpro.com/" style="color: black;"><b>www.javabitpro.com</b></a></div>
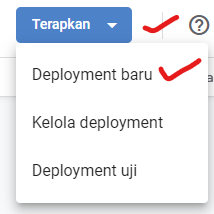
8. Setelah setelai, klik tombol icon Save - klik Terapkan atau Deploy - Deployment baru

Pastikan jenis "Aplikasi web" dan hak akses "Anyone" atau "Siapa saja"
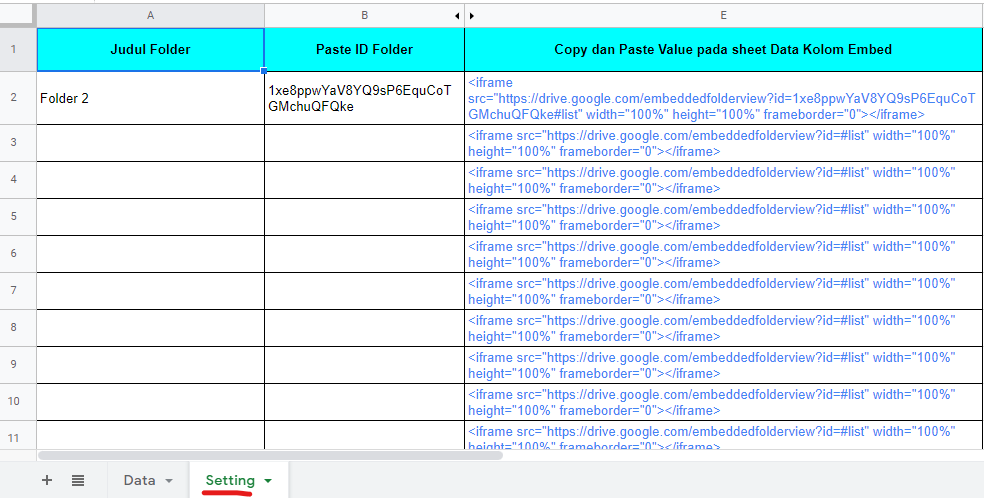
9. Kembali ke Spreadsheet, perhatikan sheet "Setting".
Judul Folder : Tulis judul folder yang akan dishare untuk mempermudah mengingat.
Paste ID Folder : Copy ID folder yang akan dishare
Copy dan Paste Value : Jika ID Folder terisi maka Iframe akan otomatis terisi, silahkan di copy dan di paste value di sheet Data(Kolom 2)

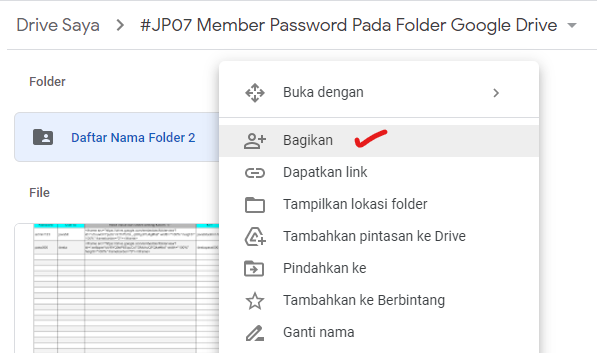
10. Cara copy ID Folder
Masuk ke Google Drive, klik kanan pada folder yang akan di share - pilih Bagikan


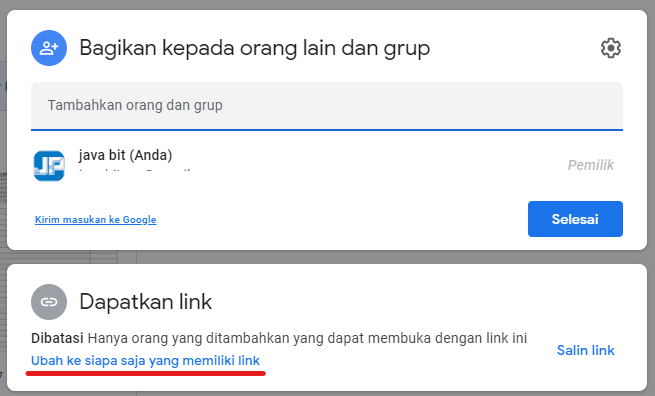
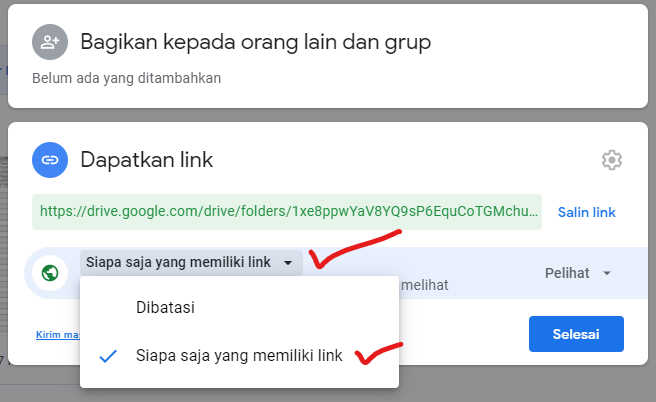
12. Pilih share ke semua orang

13. Copy ID Spreadsheet
Perhatikan contoh, copy yang bertanda merah saja
"https://drive.google.com/drive/folders/1xe8ppwYaV8YQ9sP6EquCoTGMchuQFQke?usp=sharing"
14. Silahkan paste pada spreadsheets sheet Setting (Kolom ID Folder)
15. Setelah ID Folder terisi, maka kolom iframe akan otomatis embed
Silahkan Copy script yang teriframe
16.Paste Value pada sheet Data (Kolom 2)
Isi Password
Isi User ID
Untuk login
Perhatikan gambar
SELESAI
| Project | #JP07 Cara Memberi Password Pada Folder Google Drive | Web Apps Script |
|---|---|
| Harga(IDR) | |
| Download |







