Memberi Form Login Untuk Mengakses Folder dan File Pada Google Drive
1. Copy Spreadsheet (Klik di sini)
2. Pada spreadsheet yang telah di copy di atas, terdapat 1 sheet userlist dan 3 kolom yaitu :
- username
- password
- folder ID (di isi dengan id folder google drive yang akan di share)
3. Buatlah lembar kerja Apps Script, dengan cara klik Ekstensi/Extensions lalu pilih Apps Script.
4. Terdapat 2 file deafult yaitu :
- Code.gs
- Page.html
5. Copy dan pastekan script di bawah ini ke Code.gs
Masukkan Password Untuk Melihat Script (Password ada di dalam video)
//www.javabitpro.com
//Youtube : Javabitpro
function doGet() {
var template = HtmlService.createTemplateFromFile('Page');
template.action = 'submitForm';
return template.evaluate();
}
function checkPassword(username, password) {
var ss = SpreadsheetApp.openById('Sesuaikan ID Spreadsheet'); //Sesuaikan ID Spreadsheet
var sheet = ss.getSheetByName('UserList'); // Sesuaikan Nama Sheet
var data = sheet.getDataRange().getValues();
var passwordMatch = false;
var folderIds = [];
for (var i = 1; i < data.length; i++) {
if (data[i][0] == username && data[i][1] == password) {
passwordMatch = true;
folderIds = data[i][2].split(',');
break;
}
}
if (passwordMatch) {
var output = '<p>Anda memiliki akses ke file-file berikut:</p><ul>';
for (var i = 0; i < folderIds.length; i++) {
var folderId = folderIds[i];
var folder = DriveApp.getFolderById(folderId);
var folderName = folder.getName();
var files = folder.getFiles();
while (files.hasNext()) {
var file = files.next();
var fileId = file.getId();
var fileUrl = 'https://drive.google.com/file/d/' + fileId + '/view?usp=sharing';
output += '<li><a href="' + fileUrl + '">' + folderName + '/' + file.getName() + '</a></li>';
}
}
output += '</ul>';
return output;
} else {
return 'Username dan Password Salah';
}
}
//www.javabitpro.com
//Youtube : Javabitpro
function doGet() {
var template = HtmlService.createTemplateFromFile('Page');
template.action = 'submitForm';
return template.evaluate();
}
function checkPassword(username, password) {
var ss = SpreadsheetApp.openById('Sesuaikan ID Spreadsheet'); //Sesuaikan ID Spreadsheet
var sheet = ss.getSheetByName('UserList'); // Sesuaikan Nama Sheet
var data = sheet.getDataRange().getValues();
var passwordMatch = false;
var folderIds = [];
for (var i = 1; i < data.length; i++) {
if (data[i][0] == username && data[i][1] == password) {
passwordMatch = true;
folderIds = data[i][2].split(',');
break;
}
}
if (passwordMatch) {
var output = '<p>Anda memiliki akses ke file-file berikut:</p><ul>';
for (var i = 0; i < folderIds.length; i++) {
var folderId = folderIds[i];
var folder = DriveApp.getFolderById(folderId);
var folderName = folder.getName();
var files = folder.getFiles();
while (files.hasNext()) {
var file = files.next();
var fileId = file.getId();
var fileUrl = 'https://drive.google.com/file/d/' + fileId + '/view?usp=sharing';
output += '<li><a href="' + fileUrl + '">' + folderName + '/' + file.getName() + '</a></li>';
}
}
output += '</ul>';
return output;
} else {
return 'Username dan Password Salah';
}
}
PENJELASAN :
Sesuaikan ID Spreadsheet
6. Copy dan pastekan script di bawah ini ke Page.html
Masukkan Password Untuk Melihat Script (Password sama dengan di atas)
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bs-stepper/dist/css/bs-stepper.min.css">
<style>
body {
background-color: #f1f1f1;
font-family: Arial, Helvetica, sans-serif;
}
.login-container {
margin-top: 80px;
}
.stepper {
background-color: #fff;
padding: 30px;
box-shadow: 0px 0px 10px #ccc;
border-radius: 5px;
}
.btn-next {
margin-left: 10px;
}
.btn-prev {
margin-right: 10px;
}
.btn-finish {
background-color: #28a745;
border-color: #28a745;
}
</style>
</head>
<body>
<div class="container">
<div class="row justify-content-center login-container">
<div class="col-md-6">
<div class="card">
<div class="card-header text-center">
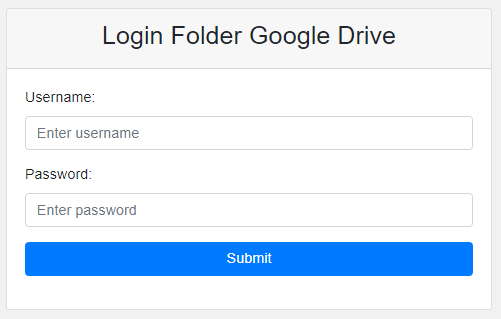
<h3>Login Folder Google Drive</h3>
</div>
<div class="card-body">
<form id="passwordForm" onsubmit="checkPassword(); return false;">
<div class="form-group">
<label for="username">Username:</label>
<input type="text" class="form-control" id="username" placeholder="Enter username" required>
</div>
<div class="form-group">
<label for="password">Password:</label>
<input type="password" class="form-control" id="password" placeholder="Enter password" required>
</div>
<button type="submit" class="btn btn-primary btn-block">Submit</button>
</form>
<div id="output" class="mt-3"></div>
</div>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bs-stepper/dist/js/bs-stepper.min.js"></script>
<script>
function checkPassword() {
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
google.script.run.withSuccessHandler(function(output) {
document.getElementById('output').innerHTML = output;
}).checkPassword(username, password, '');
}
</script>
</body>
</html>
<style>.footer,.generic-footer{margin-bottom:98px}@media (min-width:52px){.footer,.generic-footer{margin-bottom:78px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:56px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:0}}.disclaimer{position:fixed;z-index:9999999;bottom:0;right:0;border-top:2px solid #ff5c62;text-align:center;font-size:14px;font-weight:400;background-color:#fff;padding:5px 10px 5px 10px}.disclaimer a:hover{text-decoration:underline}@media (min-width:52px){.disclaimer{text-align:right;border-left:2px solid red;border-top-left-radius:10px}}@media (min-width:1920px){.disclaimer{width:20%}}</style><div class="disclaimer">Version.02.25.23 @Copyright <a title="https://www.javabitpro.com/" target="_blank" href="https://www.javabitpro.com/" style="color: black;"><b>www.javabitpro.com</b></a></div>
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bs-stepper/dist/css/bs-stepper.min.css">
<style>
body {
background-color: #f1f1f1;
font-family: Arial, Helvetica, sans-serif;
}
.login-container {
margin-top: 80px;
}
.stepper {
background-color: #fff;
padding: 30px;
box-shadow: 0px 0px 10px #ccc;
border-radius: 5px;
}
.btn-next {
margin-left: 10px;
}
.btn-prev {
margin-right: 10px;
}
.btn-finish {
background-color: #28a745;
border-color: #28a745;
}
</style>
</head>
<body>
<div class="container">
<div class="row justify-content-center login-container">
<div class="col-md-6">
<div class="card">
<div class="card-header text-center">
<h3>Login Folder Google Drive</h3>
</div>
<div class="card-body">
<form id="passwordForm" onsubmit="checkPassword(); return false;">
<div class="form-group">
<label for="username">Username:</label>
<input type="text" class="form-control" id="username" placeholder="Enter username" required>
</div>
<div class="form-group">
<label for="password">Password:</label>
<input type="password" class="form-control" id="password" placeholder="Enter password" required>
</div>
<button type="submit" class="btn btn-primary btn-block">Submit</button>
</form>
<div id="output" class="mt-3"></div>
</div>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bs-stepper/dist/js/bs-stepper.min.js"></script>
<script>
function checkPassword() {
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
google.script.run.withSuccessHandler(function(output) {
document.getElementById('output').innerHTML = output;
}).checkPassword(username, password, '');
}
</script>
</body>
</html>
<style>.footer,.generic-footer{margin-bottom:98px}@media (min-width:52px){.footer,.generic-footer{margin-bottom:78px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:56px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:0}}.disclaimer{position:fixed;z-index:9999999;bottom:0;right:0;border-top:2px solid #ff5c62;text-align:center;font-size:14px;font-weight:400;background-color:#fff;padding:5px 10px 5px 10px}.disclaimer a:hover{text-decoration:underline}@media (min-width:52px){.disclaimer{text-align:right;border-left:2px solid red;border-top-left-radius:10px}}@media (min-width:1920px){.disclaimer{width:20%}}</style><div class="disclaimer">Version.02.25.23 @Copyright <a title="https://www.javabitpro.com/" target="_blank" href="https://www.javabitpro.com/" style="color: black;"><b>www.javabitpro.com</b></a></div>
8. Klik tombol Deploy/Terapkan lalu pilih New deployment/Deployment baru.
9. Pastikan jenisnya adalah Aplikasi web dan hak aksesnya adalah Siapa saja/Anyone lalu klik Terapkan/Deploy.
10. Klik atau salin Url yang sudah di Deploy.
SELESAI !!!
| Project | #JP56 Form Login Untuk Mengakses Folder dan Files Google Drive (Userlist) |
|---|---|
| Harga(IDR) | |
| Download |