Membuat Website Memvalidasi Kinerja Guru (Multi User, Hak Akses, Upload, Validasi) Menggunakan Apps Script
1. Buatlah Folder pada Google Drive.
2. Copy Spreadsheet (Klik di sini)
3. Terdapat 4 Sheet yaitu :
- Data
- login
- list
- item
-Data
Berisi data-data atau hasil yang di input dari Web Apps Script.
-login
Berisi daftar data username, password, hak akses dan nama untuk login ke Web Apps Script.
-list
Berisi daftar nama dan posisi dalam Web Apps Script.
-item
Berisi daftar item-item yang di gunakan sebagai pilihan untuk menetukan hasil laporan.
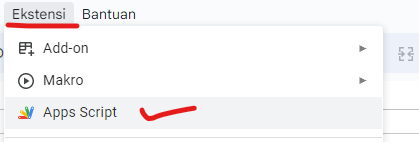
4. Buatlah lembar kerja Apps Script, dengan cara klik menu Ekstensi/Extensions lalu pilih Apps Script.
5. Terdapat file default yaitu :
- Code.gs
- index.html
- formUpload.html
- css.html
- js.html
6. Copy dan paste script di bawah ini ke Code.gs
Masukkan Password Untuk Melihat Script (Password ada di dalam video)
//Youtube : Javabitpro
//Website : www.javabitpro.com
var folderId = 'ID Folder' // ID Folder
var sheetURL = 'Url Spreadsheet'
function doGet(e) {
return HtmlService.createTemplateFromFile('index').evaluate()
.setTitle("Sitem Kinerja Guru")
.addMetaTag('viewport','width=device-width , initial-scale=1')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL)
}
function getUrl() {
var url = ScriptApp.getService().getUrl();
return url;
}
function include(filename) {
return HtmlService.createHtmlOutputFromFile(filename).getContent();
}
function getDataAdmin() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[0]
var range = sheet.getDataRange()
var values = range.getDisplayValues()
return values
}
function getDataUser(output) {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[0]
var range = sheet.getDataRange()
var values = range.getDisplayValues()
var user = values.filter(r=>{
return r[0] == output.name
})
return user
}
function processForm(formdata) {
var superscript = SuperScript.initSuper(sheetURL,'Data')
var formObject = {}
formdata.forEach(element => formObject[element.name] = element.value)
var file = SuperScript.uploadFile(folderId, formObject.myfile.data, formObject.myfile.name)
var rowIndex = superscript.data.findIndex(row => (row[0] == formObject.name && row[3] == formObject.project))
var ws = superscript.sheet
var status1 = "Menunggu Validasi"
var status2 = "-"
var newrow
if(rowIndex > -1){
newrow = superscript.data[rowIndex]
DriveApp.getFileById(newrow[4].split('/')[5]).setTrashed(true)
newrow[4] = file.getUrl()
newrow[5] = new Date()
newrow[6] = status1
newrow[7] = status2
ws.getRange(rowIndex+1,1,1,ws.getLastColumn()).setValues([newrow])
}else{
newrow = [
formObject.name,
formObject.classroom,
formObject.num,
formObject.project,
file.getUrl(),
new Date(),
status1,
status2
]
ws.appendRow(newrow);
}
return JSON.stringify(newrow)
}
//Dropdown 2
function getDropDown1() {
const ws = SpreadsheetApp.getActiveSpreadsheet().getSheets()[2]
return ws.getRange(2, 1, ws.getLastRow() - 1, 2).getValues();
}
//Dropdown 2
function getDropDown2() {
const ws = SpreadsheetApp.getActiveSpreadsheet().getSheets()[3]
return ws.getRange(2, 1, ws.getLastRow() - 1, 2).getValues();
}
function checkLogin(username, password) {
var ws = SpreadsheetApp.getActiveSpreadsheet().getSheets()[1]
var data = ws.getDataRange().getDisplayValues()
var found_record = '';
for(var i = 0; i < data.length; i++)
{
let row = data[i]
if(row[0].toUpperCase() == username.toUpperCase() && row[1].toUpperCase() == password.toUpperCase()) {
var auth = ws.getRange(i+1, 3).getDisplayValue().toUpperCase();
var name = ws.getRange(i+1, 4).getDisplayValue();
var found_record={auth:auth,name,name}
break;
}
}
if(found_record == ''){
found_record = 'FALSE';
}
return found_record;
}
function approve(user) {
var ws = SpreadsheetApp.getActiveSpreadsheet().getSheets()[0]
var data = ws.getDataRange().getDisplayValues()
var approve_row = '';
for(var i = 0; i < data.length; i++) {
let row= data[i]
if(row[0] == user.name && row[4] === user.url && user.check == 'ok') {
ws.getRange(i+1, 7).setValue('Disetujui')
approve_row = 'ok'
break;
}else if(row[0] == user.name && row[4] === user.url && user.check == 'no'){
ws.getRange(i+1, 7).setValue('Tidak Disetujui')
ws.getRange(i+1, 8).setValue(user.comment)
approve_row = 'ok'
break;
}
}
return approve_row
}
//Youtube : Javabitpro
//Website : www.javabitpro.com
//Youtube : Javabitpro
//Website : www.javabitpro.com
var folderId = 'ID Folder' // ID Folder
var sheetURL = 'Url Spreadsheet'
function doGet(e) {
return HtmlService.createTemplateFromFile('index').evaluate()
.setTitle("Sitem Kinerja Guru")
.addMetaTag('viewport','width=device-width , initial-scale=1')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL)
}
function getUrl() {
var url = ScriptApp.getService().getUrl();
return url;
}
function include(filename) {
return HtmlService.createHtmlOutputFromFile(filename).getContent();
}
function getDataAdmin() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[0]
var range = sheet.getDataRange()
var values = range.getDisplayValues()
return values
}
function getDataUser(output) {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[0]
var range = sheet.getDataRange()
var values = range.getDisplayValues()
var user = values.filter(r=>{
return r[0] == output.name
})
return user
}
function processForm(formdata) {
var superscript = SuperScript.initSuper(sheetURL,'Data')
var formObject = {}
formdata.forEach(element => formObject[element.name] = element.value)
var file = SuperScript.uploadFile(folderId, formObject.myfile.data, formObject.myfile.name)
var rowIndex = superscript.data.findIndex(row => (row[0] == formObject.name && row[3] == formObject.project))
var ws = superscript.sheet
var status1 = "Menunggu Validasi"
var status2 = "-"
var newrow
if(rowIndex > -1){
newrow = superscript.data[rowIndex]
DriveApp.getFileById(newrow[4].split('/')[5]).setTrashed(true)
newrow[4] = file.getUrl()
newrow[5] = new Date()
newrow[6] = status1
newrow[7] = status2
ws.getRange(rowIndex+1,1,1,ws.getLastColumn()).setValues([newrow])
}else{
newrow = [
formObject.name,
formObject.classroom,
formObject.num,
formObject.project,
file.getUrl(),
new Date(),
status1,
status2
]
ws.appendRow(newrow);
}
return JSON.stringify(newrow)
}
//Dropdown 2
function getDropDown1() {
const ws = SpreadsheetApp.getActiveSpreadsheet().getSheets()[2]
return ws.getRange(2, 1, ws.getLastRow() - 1, 2).getValues();
}
//Dropdown 2
function getDropDown2() {
const ws = SpreadsheetApp.getActiveSpreadsheet().getSheets()[3]
return ws.getRange(2, 1, ws.getLastRow() - 1, 2).getValues();
}
function checkLogin(username, password) {
var ws = SpreadsheetApp.getActiveSpreadsheet().getSheets()[1]
var data = ws.getDataRange().getDisplayValues()
var found_record = '';
for(var i = 0; i < data.length; i++)
{
let row = data[i]
if(row[0].toUpperCase() == username.toUpperCase() && row[1].toUpperCase() == password.toUpperCase()) {
var auth = ws.getRange(i+1, 3).getDisplayValue().toUpperCase();
var name = ws.getRange(i+1, 4).getDisplayValue();
var found_record={auth:auth,name,name}
break;
}
}
if(found_record == ''){
found_record = 'FALSE';
}
return found_record;
}
function approve(user) {
var ws = SpreadsheetApp.getActiveSpreadsheet().getSheets()[0]
var data = ws.getDataRange().getDisplayValues()
var approve_row = '';
for(var i = 0; i < data.length; i++) {
let row= data[i]
if(row[0] == user.name && row[4] === user.url && user.check == 'ok') {
ws.getRange(i+1, 7).setValue('Disetujui')
approve_row = 'ok'
break;
}else if(row[0] == user.name && row[4] === user.url && user.check == 'no'){
ws.getRange(i+1, 7).setValue('Tidak Disetujui')
ws.getRange(i+1, 8).setValue(user.comment)
approve_row = 'ok'
break;
}
}
return approve_row
}
//Youtube : Javabitpro
//Website : www.javabitpro.com
Ganti ID Folder dengan ID Folder anda
Ganti Url Spreadsheet dengan Url Spreadsheet anda
Masukkan Password Untuk Melihat Script (Password sama dengan di atas)
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<meta name="viewport" content="width=device-width, initial-scale=1">
<?!= include('css'); ?>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bd-blue-700">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse mb-2" id="navbarTogglerDemo01">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC7hb7GJ4v4IwapVwZJJyvGsG5WF4RxsmEb0va1X0t-6urm1PGPDA2IEsETeLCuiyfJkUWhOOIUg9FN_Dr3gJJQmQUe2-AnYI3-R05TC6PbMRSnaljamNC9lQMOeE2q4Dr29jkfEaYwpadAjraVGgIgC_wGGp596Uh6tLX_ClrfbqK3wdhz4jE7i16/s1600/PNG%20JP.png" width="30px">
<h1 class="navbar-brand text-white mx-1">Sistem Kinerja Guru</h1>
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
</ul>
<form class="d-flex">
<button type="button" id="showUser" class="btn bd-blue-700" style="color:#FCD250"></button>
<button type="button" id="btn-check" class="btn bd-blue-700 text-white">
<i class="fa-solid fa-check-to-slot"></i> Kinerja </button>
<button type="button" id="btn-approve" class="btn bd-blue-700 text-white" data-bs-toggle="modal" data-bs-target="#reportModal">
<i class="fa-solid fa-check-to-slot"></i></i> Validasi Kinerja
</button>
<button type="button" id="btn-upload" class="btn bd-blue-700 text-white" data-bs-toggle="modal" data-bs-target="#formUpload">
<i class="fas fa-upload"></i> Upload File Kinerja
</button>
<button type="button" id="btn-login" class="btn bd-blue-700 text-white" data-bs-toggle="modal" data-bs-target="#formLogin">
<i class="fas fa-sign-in-alt"></i> Login
</button>
<button type="button" id="btn-logout" class="btn bd-blue-700 text-white" onclick="logout()">
<i class="fas fa-sign-in-alt"></i> Logout
</button>
</form>
</div>
</div>
</nav>
<div class="container">
<!-- Modal -->
<div class="modal fade" id="formUpload" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header bd-blue-700">
<h5 class="modal-title" id="staticBackdropLabel"> Upload File</h5>
<button type="button" id="btn-close" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<?!= include('formUpload'); ?>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<!-- Modal -->
<div class="modal fade" id="formLogin" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header bd-blue-700">
<h5 class="modal-title" id="staticBackdropLabel"> Login </h5>
<button type="button" id="btn-close1" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="card-body p-3 text-center">
<div class="form-outline mb-4 ">
<input type="text" id="username" class="form-control form-control-lg text-center" placeholder="Username"/>
<label class="form-label " for="username">
</div>
<div class="form-outline mb-4">
<input type="password" id="password" class="form-control form-control-lg text-center" placeholder="Password"/>
<label class="form-label" for="typePasswordX-2">
</div>
<button class="btn btn-lg btn-block mb-2 text-white" onclick="LoginUser();" style="background-color: #094BAC;" type="submit"> Login</button>
<span id="errorMessage" style="color: red" ></span>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- datatable -->
<button type="button" id="btn-report" class="btn bd-blue-700" data-bs-toggle="modal" data-bs-target="#reportModal" style="display: none;"> <i class="fas fa-upload"></i> Datatabel</button>
<div class="container">
<!-- Modal -->
<div class="modal fade" id="reportModal" data-bs-focus="false" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog modal-xl">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="staticBackdropLabel">Data Kinerja</h5>
<button type="button" id="btn-close" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<table id="data-table" class="table table-striped nowrap" style="width:100%">
<thead class="p-3 mb-2 bd-blue-700 text-white"></thead>
</table>
</div>
</div>
</div>
</div>
</div>
<div class = "row justify-content-center">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixKhvLsdvXmHBE6l__r9U3run2A8T9pU-_Kr_Xx3gmeeSMgzhdQMWGk10Z3TDY7tjI5RYvmpRl-d8Gh1VZ6bV-yCBx54-kIBKF27NlEW9e8v_wTLXWzaNJuqeFvbaRhC7Lk_Oz_1IU85DNFZBB2-7U0H0o_x1UC_9NBNfZIpJJjmYjFR7AFyBs2Swu/s16000/sdsdsds.jpg" class="card-img-top" alt="...">
</div>
<nav class="navbar fixed-bottom navbar-white bd-blue-700">
<div class="container-fluid">
<div class="navbar-brand mx-auto text-white" ><h6><i class="fas fa-user-alt"></i> Copyright www.javabitpro.com</h6></div>
</div>
</nav>
<?!= include('js'); ?>
</body>
</html>
<!-- Script by www.javabitpro.com ------------------------------------------------ -->
<style>.footer,.generic-footer{margin-bottom:98px}@media (min-width:52px){.footer,.generic-footer{margin-bottom:78px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:56px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:0}}.disclaimer{position:fixed;z-index:9999999;bottom:0;right:0;border-top:2px solid #ff5c62;text-align:center;font-size:14px;font-weight:400;background-color:#fff;padding:5px 10px 5px 10px}.disclaimer a:hover{text-decoration:underline}@media (min-width:52px){.disclaimer{text-align:right;border-left:2px solid red;border-top-left-radius:10px}}@media (min-width:1920px){.disclaimer{width:20%}}</style><div class="disclaimer">Version.04.21.23 @Copyright <a title="https://www.javabitpro.com/" target="_blank" href="https://www.javabitpro.com/" style="color: black;"><b>www.javabitpro.com</b></a></div>
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<meta name="viewport" content="width=device-width, initial-scale=1">
<?!= include('css'); ?>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bd-blue-700">
<div class="container-fluid">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse mb-2" id="navbarTogglerDemo01">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC7hb7GJ4v4IwapVwZJJyvGsG5WF4RxsmEb0va1X0t-6urm1PGPDA2IEsETeLCuiyfJkUWhOOIUg9FN_Dr3gJJQmQUe2-AnYI3-R05TC6PbMRSnaljamNC9lQMOeE2q4Dr29jkfEaYwpadAjraVGgIgC_wGGp596Uh6tLX_ClrfbqK3wdhz4jE7i16/s1600/PNG%20JP.png" width="30px">
<h1 class="navbar-brand text-white mx-1">Sistem Kinerja Guru</h1>
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
</ul>
<form class="d-flex">
<button type="button" id="showUser" class="btn bd-blue-700" style="color:#FCD250"></button>
<button type="button" id="btn-check" class="btn bd-blue-700 text-white">
<i class="fa-solid fa-check-to-slot"></i> Kinerja </button>
<button type="button" id="btn-approve" class="btn bd-blue-700 text-white" data-bs-toggle="modal" data-bs-target="#reportModal">
<i class="fa-solid fa-check-to-slot"></i></i> Validasi Kinerja
</button>
<button type="button" id="btn-upload" class="btn bd-blue-700 text-white" data-bs-toggle="modal" data-bs-target="#formUpload">
<i class="fas fa-upload"></i> Upload File Kinerja
</button>
<button type="button" id="btn-login" class="btn bd-blue-700 text-white" data-bs-toggle="modal" data-bs-target="#formLogin">
<i class="fas fa-sign-in-alt"></i> Login
</button>
<button type="button" id="btn-logout" class="btn bd-blue-700 text-white" onclick="logout()">
<i class="fas fa-sign-in-alt"></i> Logout
</button>
</form>
</div>
</div>
</nav>
<div class="container">
<!-- Modal -->
<div class="modal fade" id="formUpload" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header bd-blue-700">
<h5 class="modal-title" id="staticBackdropLabel"> Upload File</h5>
<button type="button" id="btn-close" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<?!= include('formUpload'); ?>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<!-- Modal -->
<div class="modal fade" id="formLogin" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header bd-blue-700">
<h5 class="modal-title" id="staticBackdropLabel"> Login </h5>
<button type="button" id="btn-close1" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="card-body p-3 text-center">
<div class="form-outline mb-4 ">
<input type="text" id="username" class="form-control form-control-lg text-center" placeholder="Username"/>
<label class="form-label " for="username">
</div>
<div class="form-outline mb-4">
<input type="password" id="password" class="form-control form-control-lg text-center" placeholder="Password"/>
<label class="form-label" for="typePasswordX-2">
</div>
<button class="btn btn-lg btn-block mb-2 text-white" onclick="LoginUser();" style="background-color: #094BAC;" type="submit"> Login</button>
<span id="errorMessage" style="color: red" ></span>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- datatable -->
<button type="button" id="btn-report" class="btn bd-blue-700" data-bs-toggle="modal" data-bs-target="#reportModal" style="display: none;"> <i class="fas fa-upload"></i> Datatabel</button>
<div class="container">
<!-- Modal -->
<div class="modal fade" id="reportModal" data-bs-focus="false" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog modal-xl">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="staticBackdropLabel">Data Kinerja</h5>
<button type="button" id="btn-close" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<table id="data-table" class="table table-striped nowrap" style="width:100%">
<thead class="p-3 mb-2 bd-blue-700 text-white"></thead>
</table>
</div>
</div>
</div>
</div>
</div>
<div class = "row justify-content-center">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixKhvLsdvXmHBE6l__r9U3run2A8T9pU-_Kr_Xx3gmeeSMgzhdQMWGk10Z3TDY7tjI5RYvmpRl-d8Gh1VZ6bV-yCBx54-kIBKF27NlEW9e8v_wTLXWzaNJuqeFvbaRhC7Lk_Oz_1IU85DNFZBB2-7U0H0o_x1UC_9NBNfZIpJJjmYjFR7AFyBs2Swu/s16000/sdsdsds.jpg" class="card-img-top" alt="...">
</div>
<nav class="navbar fixed-bottom navbar-white bd-blue-700">
<div class="container-fluid">
<div class="navbar-brand mx-auto text-white" ><h6><i class="fas fa-user-alt"></i> Copyright www.javabitpro.com</h6></div>
</div>
</nav>
<?!= include('js'); ?>
</body>
</html>
<!-- Script by www.javabitpro.com ------------------------------------------------ -->
<style>.footer,.generic-footer{margin-bottom:98px}@media (min-width:52px){.footer,.generic-footer{margin-bottom:78px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:56px}}@media (min-width:52px){.footer,.generic-footer{margin-bottom:0}}.disclaimer{position:fixed;z-index:9999999;bottom:0;right:0;border-top:2px solid #ff5c62;text-align:center;font-size:14px;font-weight:400;background-color:#fff;padding:5px 10px 5px 10px}.disclaimer a:hover{text-decoration:underline}@media (min-width:52px){.disclaimer{text-align:right;border-left:2px solid red;border-top-left-radius:10px}}@media (min-width:1920px){.disclaimer{width:20%}}</style><div class="disclaimer">Version.04.21.23 @Copyright <a title="https://www.javabitpro.com/" target="_blank" href="https://www.javabitpro.com/" style="color: black;"><b>www.javabitpro.com</b></a></div>
Masukkan Password Untuk Melihat Script (Password sama dengan di atas)
<style>
.hidden { font-size: 0; }
</style>
<div class="container">
<div class="row">
<div class="col-lg-12 col-md-12 mx-auto shadow border bg-white p-4 rounded">
<form id="myForm" onsubmit="handleFormSubmit()">
<div class="row">
<div class="col mb-3">
<label style="font-size:16px; color:black" for="classroom">1. Posisi</label>
<select class="form-control" id="classroom" name="classroom" class="selectpicker show-tick" required></select>
</div>
<div class="col mb-3">
<label style="font-size:16px; color:black" for="name">2. Nama Lengkap</label><select class="form-control" id="name" name="name" class="selectpicker show-tick" required></select>
</div>
</div>
<div class="row">
<div class="col mb-3">
<label for="num" class="form-label">3. Modul</label>
<select class="form-control" id="num" name="num" class="selectpicker show-tick" required></select>
</div>
<div class=" col mb-3">
<label for="project" class="form-label">4. Pembelajaran</label>
<select class="form-control" id="project" name="project" class="selectpicker show-tick" required></select>
</div>
</div>
<div class="row">
<div class="col mb-3">
<label for="uploadFile">5. Upload File</label>
<input type="file" class="form-control" name="uploadfile" id="uploadfile" required>
</div>
</div>
<button id="btn" type="submit" class="btn block text-white" style="background-color: #094BAC;"> Simpan</button>
<center>
<span id="resp-spinner5" class="spinner-grow spinner-grow-sm text-danger" style="display: none" role="status" aria-hidden="true"></span>
<span id="resp-spinner6" class="spinner-grow spinner-grow-sm text-warning" style="display: none" role="status" aria-hidden="true"></span>
<span id="resp-spinner7" class="spinner-grow spinner-grow-sm text-success" style="display: none" role="status" aria-hidden="true"></span>
<span id="resp-spinner8" class="spinner-grow spinner-grow-sm text-info" style="display: none" role="status" aria-hidden="true"></span>
<span id="resp-spinner9" class="spinner-grow spinner-grow-sm text-primary" style="display: none" role="status" aria-hidden="true"></span>
<span id="resp-spinner10" class="spinner-grow spinner-grow-sm text-dark" style="display: none" role="status" aria-hidden="true"></span>
</center>
</div>
</div>
</form>
</div>
</div>
</div>
<!--> Dropdown-->
<script>
document.getElementById("classroom").addEventListener("change",firstChange);
document.getElementById("name").addEventListener("change",secondChange);
document.addEventListener("DOMContentLoaded",load1);
document.getElementById("num").addEventListener("change",firstChange2);
document.getElementById("project").addEventListener("change",secondChange2);
document.addEventListener("DOMContentLoaded",load2);
// 1 */
var dropDown;
var dropDown2;
function load1(){
google.script.run.withSuccessHandler(getDropDown1).getDropDown1();
}
function load2(){
google.script.run.withSuccessHandler(getDropDown2).getDropDown2();
}
// 2 */
function getDropDown1(arrayData){
dropDown = arrayData.filter(function(r){ return true;});
var item = document.getElementById("classroom");
addOption(item,dropDown,0);
firstChange();
secondChange();
}
function getDropDown2(arrayData2){
dropDown2 = arrayData2.filter(function(r){ return true;});
var item = document.getElementById("num");
addOption2(item,dropDown2,0);
firstChange2();
secondChange2();
}
// 3 */
function addOption(el,arrayData,index){
var currentlyAdded = [];
el.innerHTML = '<option selected disabled value="">Pilih</option>';
arrayData.forEach(function(r){
if(currentlyAdded.indexOf(r[index]) === -1){
var option = document.createElement("option");
option.textContent = r[index];
el.appendChild(option);
currentlyAdded.push(r[index]);
}
});
}
function addOption2(el,arrayData2,index){
var currentlyAdded = [];
el.innerHTML = '<option option selected disabled value="">Pilih</option>';
arrayData2.forEach(function(r){
if(currentlyAdded.indexOf(r[index]) === -1){
var option = document.createElement("option");
option.textContent = r[index];
el.appendChild(option);
currentlyAdded.push(r[index]);
}
});
}
// 4 */
function firstChange(){
var name = document.getElementById("name");
var classroom = document.getElementById("classroom").value;
var arrayFilter = dropDown.filter(function(r){return r[0] === classroom });
addOption(name,arrayFilter,1);
secondChange();
}
function firstChange2(){
var project = document.getElementById("project");
var num = document.getElementById("num").value;
var arrayFilter2 = dropDown2.filter(function(r){return r[0] === num });
addOption2(project,arrayFilter2,1);
secondChange2();
}
function secondChange(){
var classroom = document.getElementById("classroom").value;
var name = document.getElementById("name").value;
var arrayFilter = dropDown.filter(function(r){return r[0] === classroom && r[1] === name })
}
function secondChange2(){
var num = document.getElementById("num").value;
var project = document.getElementById("project").value;
var arrayFilter2 = dropDown2.filter(function(r){return r[0] === num && r[1] === project })
}
</script>
<span class="hidden"> <?!= include('js'); ?> </span>
<style>
.hidden { font-size: 0; }
</style>
<div class="container">
<div class="row">
<div class="col-lg-12 col-md-12 mx-auto shadow border bg-white p-4 rounded">
<form id="myForm" onsubmit="handleFormSubmit()">
<div class="row">
<div class="col mb-3">
<label style="font-size:16px; color:black" for="classroom">1. Posisi</label>
<select class="form-control" id="classroom" name="classroom" class="selectpicker show-tick" required></select>
</div>
<div class="col mb-3">
<label style="font-size:16px; color:black" for="name">2. Nama Lengkap</label><select class="form-control" id="name" name="name" class="selectpicker show-tick" required></select>
</div>
</div>
<div class="row">
<div class="col mb-3">
<label for="num" class="form-label">3. Modul</label>
<select class="form-control" id="num" name="num" class="selectpicker show-tick" required></select>
</div>
<div class=" col mb-3">
<label for="project" class="form-label">4. Pembelajaran</label>
<select class="form-control" id="project" name="project" class="selectpicker show-tick" required></select>
</div>
</div>
<div class="row">
<div class="col mb-3">
<label for="uploadFile">5. Upload File</label>
<input type="file" class="form-control" name="uploadfile" id="uploadfile" required>
</div>
</div>
<button id="btn" type="submit" class="btn block text-white" style="background-color: #094BAC;"> Simpan</button>
<center>
<span id="resp-spinner5" class="spinner-grow spinner-grow-sm text-danger" style="display: none" role="status" aria-hidden="true"></span>
<span id="resp-spinner6" class="spinner-grow spinner-grow-sm text-warning" style="display: none" role="status" aria-hidden="true"></span>
<span id="resp-spinner7" class="spinner-grow spinner-grow-sm text-success" style="display: none" role="status" aria-hidden="true"></span>
<span id="resp-spinner8" class="spinner-grow spinner-grow-sm text-info" style="display: none" role="status" aria-hidden="true"></span>
<span id="resp-spinner9" class="spinner-grow spinner-grow-sm text-primary" style="display: none" role="status" aria-hidden="true"></span>
<span id="resp-spinner10" class="spinner-grow spinner-grow-sm text-dark" style="display: none" role="status" aria-hidden="true"></span>
</center>
</div>
</div>
</form>
</div>
</div>
</div>
<!--> Dropdown-->
<script>
document.getElementById("classroom").addEventListener("change",firstChange);
document.getElementById("name").addEventListener("change",secondChange);
document.addEventListener("DOMContentLoaded",load1);
document.getElementById("num").addEventListener("change",firstChange2);
document.getElementById("project").addEventListener("change",secondChange2);
document.addEventListener("DOMContentLoaded",load2);
// 1 */
var dropDown;
var dropDown2;
function load1(){
google.script.run.withSuccessHandler(getDropDown1).getDropDown1();
}
function load2(){
google.script.run.withSuccessHandler(getDropDown2).getDropDown2();
}
// 2 */
function getDropDown1(arrayData){
dropDown = arrayData.filter(function(r){ return true;});
var item = document.getElementById("classroom");
addOption(item,dropDown,0);
firstChange();
secondChange();
}
function getDropDown2(arrayData2){
dropDown2 = arrayData2.filter(function(r){ return true;});
var item = document.getElementById("num");
addOption2(item,dropDown2,0);
firstChange2();
secondChange2();
}
// 3 */
function addOption(el,arrayData,index){
var currentlyAdded = [];
el.innerHTML = '<option selected disabled value="">Pilih</option>';
arrayData.forEach(function(r){
if(currentlyAdded.indexOf(r[index]) === -1){
var option = document.createElement("option");
option.textContent = r[index];
el.appendChild(option);
currentlyAdded.push(r[index]);
}
});
}
function addOption2(el,arrayData2,index){
var currentlyAdded = [];
el.innerHTML = '<option option selected disabled value="">Pilih</option>';
arrayData2.forEach(function(r){
if(currentlyAdded.indexOf(r[index]) === -1){
var option = document.createElement("option");
option.textContent = r[index];
el.appendChild(option);
currentlyAdded.push(r[index]);
}
});
}
// 4 */
function firstChange(){
var name = document.getElementById("name");
var classroom = document.getElementById("classroom").value;
var arrayFilter = dropDown.filter(function(r){return r[0] === classroom });
addOption(name,arrayFilter,1);
secondChange();
}
function firstChange2(){
var project = document.getElementById("project");
var num = document.getElementById("num").value;
var arrayFilter2 = dropDown2.filter(function(r){return r[0] === num });
addOption2(project,arrayFilter2,1);
secondChange2();
}
function secondChange(){
var classroom = document.getElementById("classroom").value;
var name = document.getElementById("name").value;
var arrayFilter = dropDown.filter(function(r){return r[0] === classroom && r[1] === name })
}
function secondChange2(){
var num = document.getElementById("num").value;
var project = document.getElementById("project").value;
var arrayFilter2 = dropDown2.filter(function(r){return r[0] === num && r[1] === project })
}
</script>
<span class="hidden"> <?!= include('js'); ?> </span>
9. Copy dan paste script di bawah ini ke css.html
10. Copy dan paste script di bawah ini ke js.html
11. Klik ikon Save.
Masukkan Password Untuk Melihat Script (Password sama dengan di atas)
<!-- CSS DataTable -->
<link href="https://fonts.googleapis.com/css2?family=Prompt" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="https://cdn.datatables.net/1.10.25/css/dataTables.bootstrap5.min.css" rel="stylesheet" type="text/css">
<link href="https://cdn.datatables.net/responsive/2.2.9/css/responsive.bootstrap5.min.css" rel="stylesheet" type="text/css">
<link href="https://cdn.datatables.net/searchbuilder/1.1.0/css/searchBuilder.dataTables.min.css" rel="stylesheet" type="text/css">
<link href="https://cdn.datatables.net/datetime/1.1.0/css/dataTables.dateTime.min.css" rel="stylesheet" type="text/css">
<!-- CSS Style -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />
<!--button-->
<link href="https://cdn.datatables.net/buttons/2.0.1/css/buttons.dataTables.min.css" rel="stylesheet" type="text/css">
<!--bootstrap@5-->
<link href="https://ltschool.web.app/css/Bootstrapcolor.css" rel="stylesheet" type="text/css">
<style>
@import "https://fonts.googleapis.com/css?family=K2D:300,400,500,600,700";
body { font-family: 'K2D' !important; }
.page-item.active .page-link {
background-color: lightgray !important;
border: 1px black;
}
.page-link {
color: black !important;
}
</style>
<!-- css login -->
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* div {
position: absolute;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
} */
section {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8n4NyX5mHYCdP4VSahYIo_3Bq9YSsmn4oO_ZoezeY4VYWYkMMIz0ynW0bEe4Hdc_wexBznUzDSvfM6fLTXjU__UrLXzLcLkfs9BDYQKs5Ivv5WlKytTxEmJbMWKIGf1-pf5waejuaXpZltwcUc4Ml3TmJA0GHSUlyiz1-z96g7t1FK4IPS5bR0o63/s16000/asasa.jpg");
height: 100vh;
width: 100%;
/* background-size: cover; */
background-position: center center;
}
.sidebar-container {
position: fixed;
width: 220px;
height: 100%;
left: 0;
overflow-x: hidden;
overflow-y: auto;
background: #1a1a1a;
color: #fff;
}
.content-container {
padding-top: 20px;
}
.sidebar-logo {
padding: 10px 15px 10px 30px;
font-size: 20px;
background-color: #2574A9;
}
.sidebar-navigation {
padding: 0;
margin: 0;
list-style-type: none;
position: relative;
}
.sidebar-navigation li {
background-color: transparent;
position: relative;
display: inline-block;
width: 100%;
line-height: 20px;
}
.sidebar-navigation li a {
padding: 10px 15px 10px 30px;
display: block;
color: #fff;
}
.sidebar-navigation li .fa {
margin-right: 10px;
}
.sidebar-navigation li a:active,
.sidebar-navigation li a:hover,
.sidebar-navigation li a:focus {
text-decoration: none;
outline: none;
}
.sidebar-navigation li::before {
/* background-color: #2574A9; */
position: absolute;
content: '';
height: 100%;
left: 0;
top: 0;
-webkit-transition: width 0.2s ease-in;
transition: width 0.2s ease-in;
width: 3px;
z-index: -1;
}
.sidebar-navigation li:hover::before {
width: 100%;
}
.sidebar-navigation .header {
font-size: 12px;
text-transform: uppercase;
background-color: #151515;
padding: 10px 15px 10px 30px;
}
.sidebar-navigation .header::before {
background-color: transparent;
}
.content-container {
padding-left: 220px;
}
</style>
<!-- CSS DataTable -->
<link href="https://fonts.googleapis.com/css2?family=Prompt" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="https://cdn.datatables.net/1.10.25/css/dataTables.bootstrap5.min.css" rel="stylesheet" type="text/css">
<link href="https://cdn.datatables.net/responsive/2.2.9/css/responsive.bootstrap5.min.css" rel="stylesheet" type="text/css">
<link href="https://cdn.datatables.net/searchbuilder/1.1.0/css/searchBuilder.dataTables.min.css" rel="stylesheet" type="text/css">
<link href="https://cdn.datatables.net/datetime/1.1.0/css/dataTables.dateTime.min.css" rel="stylesheet" type="text/css">
<!-- CSS Style -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css" />
<!--button-->
<link href="https://cdn.datatables.net/buttons/2.0.1/css/buttons.dataTables.min.css" rel="stylesheet" type="text/css">
<!--bootstrap@5-->
<link href="https://ltschool.web.app/css/Bootstrapcolor.css" rel="stylesheet" type="text/css">
<style>
@import "https://fonts.googleapis.com/css?family=K2D:300,400,500,600,700";
body { font-family: 'K2D' !important; }
.page-item.active .page-link {
background-color: lightgray !important;
border: 1px black;
}
.page-link {
color: black !important;
}
</style>
<!-- css login -->
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* div {
position: absolute;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
} */
section {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8n4NyX5mHYCdP4VSahYIo_3Bq9YSsmn4oO_ZoezeY4VYWYkMMIz0ynW0bEe4Hdc_wexBznUzDSvfM6fLTXjU__UrLXzLcLkfs9BDYQKs5Ivv5WlKytTxEmJbMWKIGf1-pf5waejuaXpZltwcUc4Ml3TmJA0GHSUlyiz1-z96g7t1FK4IPS5bR0o63/s16000/asasa.jpg");
height: 100vh;
width: 100%;
/* background-size: cover; */
background-position: center center;
}
.sidebar-container {
position: fixed;
width: 220px;
height: 100%;
left: 0;
overflow-x: hidden;
overflow-y: auto;
background: #1a1a1a;
color: #fff;
}
.content-container {
padding-top: 20px;
}
.sidebar-logo {
padding: 10px 15px 10px 30px;
font-size: 20px;
background-color: #2574A9;
}
.sidebar-navigation {
padding: 0;
margin: 0;
list-style-type: none;
position: relative;
}
.sidebar-navigation li {
background-color: transparent;
position: relative;
display: inline-block;
width: 100%;
line-height: 20px;
}
.sidebar-navigation li a {
padding: 10px 15px 10px 30px;
display: block;
color: #fff;
}
.sidebar-navigation li .fa {
margin-right: 10px;
}
.sidebar-navigation li a:active,
.sidebar-navigation li a:hover,
.sidebar-navigation li a:focus {
text-decoration: none;
outline: none;
}
.sidebar-navigation li::before {
/* background-color: #2574A9; */
position: absolute;
content: '';
height: 100%;
left: 0;
top: 0;
-webkit-transition: width 0.2s ease-in;
transition: width 0.2s ease-in;
width: 3px;
z-index: -1;
}
.sidebar-navigation li:hover::before {
width: 100%;
}
.sidebar-navigation .header {
font-size: 12px;
text-transform: uppercase;
background-color: #151515;
padding: 10px 15px 10px 30px;
}
.sidebar-navigation .header::before {
background-color: transparent;
}
.content-container {
padding-left: 220px;
}
</style>
Masukkan Password Untuk Melihat Script (Password sama dengan di atas)
<!-- JavaScript DataTable -->
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/dataTables.bootstrap5.min.js"></script>
<!-- Responsive -->
<script src="https://cdn.datatables.net/responsive/2.2.9/js/dataTables.responsive.min.js"></script>
<script src="https://cdn.datatables.net/responsive/2.2.9/js/responsive.bootstrap5.min.js"></script>
<!-- Searchbuilder -->
<script src="https://cdn.datatables.net/searchbuilder/1.1.0/js/dataTables.searchBuilder.min.js"></script>
<script src="https://cdn.datatables.net/datetime/1.1.0/js/dataTables.dateTime.min.js"></script>
<script src="https://cdn.datatables.net/select/1.3.3/js/dataTables.select.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/gasparesganga-jquery-loading-overlay@2.1.7/dist/loadingoverlay.min.js">
</script>
<!--button-->
<script src="https://cdn.datatables.net/buttons/2.0.1/js/dataTables.buttons.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script src="https://cdn.datatables.net/buttons/2.0.1/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.7.1/js/buttons.print.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.8.4/moment.min.js"></script>
<script src="https://cdn.datatables.net/plug-ins/1.11.3/sorting/datetime-moment.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css" integrity="sha512-SzlrxWUlpfuzQ+pcUCosxcglQRNAq/DZjVsC0lE40xsADsfeQoEypE+enwcOiGjk/bSuGGKHEyjSoQ1zVisanQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script>
const date = new Date()
//LOGIN
// status 1 = user , status 2 = Admin ----------------------------------------------------------------------------
var user
var obj = {};
var username
var password
window.addEventListener('load', function() {
user = JSON.parse(sessionStorage.getItem('userLogin'))
if(user == null){
$('#btn-upload').hide()
$('#btn-login').show()
$('#btn-logout').hide()
$('#btn-check').hide()
$('#btn-approve').hide()
}
else if(user.status == 1){
$('#btn-upload').show()
$('#btn-login').hide()
$('#btn-logout').show()
$('#btn-check').show()
$('#btn-approve').hide()
showUser()
console.log(user)
username = user.username
password = user.password
obj.username = username
obj.password = password;
google.script.run.withSuccessHandler(loginSuccess).checkLogin(username, password);
}else{
$('#btn-upload').hide()
$('#btn-login').hide()
$('#btn-check').hide()
$('#btn-approve').show()
$('#btn-logout').show()
console.log(user)
$.LoadingOverlay("show");
username = user.username
password = user.password
obj.username = username
obj.password = password;
google.script.run.withSuccessHandler(loginSuccess).checkLogin(username, password);
}
})
//LOGOUT
function logout(){
Swal.fire({
title: 'Anda Ingin Logout?',
showDenyButton: true,
// showCancelButton: true,
confirmButtonText: 'Ya',
denyButtonText: `Tidak`,
}).then((result) => {
if (result.isConfirmed) {
$('#btn-upload').hide()
$('#btn-login').show()
$('#btn-logout').hide()
$('#btn-check').hide()
$('#btn-approve').hide()
$('#showUser').html('')
sessionStorage.removeItem('userLogin');
}
})
}
//DATATABLE ADMIN
function showAdmin(){
google.script.run.withSuccessHandler(showDataAdmin).getDataAdmin();
$.LoadingOverlay("show", { image : "", fontawesome : "fa fa-spinner fa-spin" });
}
function showDataAdmin(dataArray){
$.LoadingOverlay("hide");
$.fn.dataTable.moment('D/M/YYYY, H:mm:ss');
$('#data-table').DataTable({
data: dataArray.slice(1),
destroy: true,
columns: [
{ title: '<i class="far fa-user"></i> Nama Lengkap'},
{ title: '<i class="fas fa-user-plus"></i> Posisi'},
{ title: '<i class="fas fa-chalkboard-teacher"></i> Modul'},
{ title: '<i class="fas fa-align-justify"></i> Pembelajaran'},
{
title: '<i class="fas fa-book"></i> Berkas',"width": "10%","className": "dt-center", "targets": "_all",
render: function (data, type, row, meta) {
if (type === "display") {
data ='<a target="_blank" href="' + data + '" class="p-2 mb-2 text-dark"><i class="fas fa-folder-open fa-lg"></i></a>';
}
return data;
},
},
{ title: '<i class="far fa-calendar-alt"></i> Waktu' },
{ title: "Validasi", "render": function (data, type, row, meta){
return formatStatus(data, type, row, meta)
}
},
{ title: "Keterangan", "render": function (data, type, row, meta){
return formatStatus(data, type, row, meta)
}
},
],
columnDefs:[
{
targets: [0,6],
className: 'all'
}
],
dom: 'Bfrtip',
buttons: [
{ extend: "copy", text: '<i class="fa fa-files-o"></i> Salin' },
{ extend: "excelHtml5", text: '<i class="fa fa-file-excel-o"></i> Excel' },
{ extend: "print", text: '<i class="fas fa-print"></i> Print',title :'Ringkasan Kinerja',messageTop:'(Informasi per '+date+')' },
{ extend: "pageLength", text: '<i class="fas fa-eye"></i> Lihat' },
],
language: { url: "//cdn.datatables.net/plug-ins/1.13.4/i18n/en-GB.json" },
sPaginationType: "full_numbers",
lengthMenu: [
[5, 10, 25, 50, 100, -1 ],
['5', '10', '25', '50','100', 'All' ]
],
responsive: true,
ordering: true,
order: [[5,'desc']],
language: {
sProcessing: "Processing...",
sLengthMenu: "Show _MENU_ entries",
sZeroRecords: "No matching records found",
sInfo: '<i class="fas fa-angle-double-left"></i> Showing _START_ to _END_ of _TOTAL_ entries <i class="fas fa-angle-double-right"></i>',
sInfoEmpty: "Showing 0 to 0 of 0 entries",
sInfoFiltered: "(filtered from _MAX_ total entries)",
sInfoPostFix: "",
sSearch: '<i class="fas fa-search" fa-2x></i> Search:',
sUrl: "",
oPaginate: {
sFirst: "First",
sPrevious: '<i class="fas fa-chevron-left fa-lg" ></i>',
sNext: '<i class="fas fa-chevron-right fa-lg"></i>',
sLast: "Last"
}
},
});
$('#data-table tbody').on('click', 'tr td button', function () {
event.preventDefault()
let row = $(this).closest('tr')
let cell = $(this).closest('td')
let rowdata = $('#data-table').DataTable().row($(row)).data()
let user = {}
user.name = rowdata[0]
user.url = rowdata[4]
user.check = "ok"
Swal.fire({
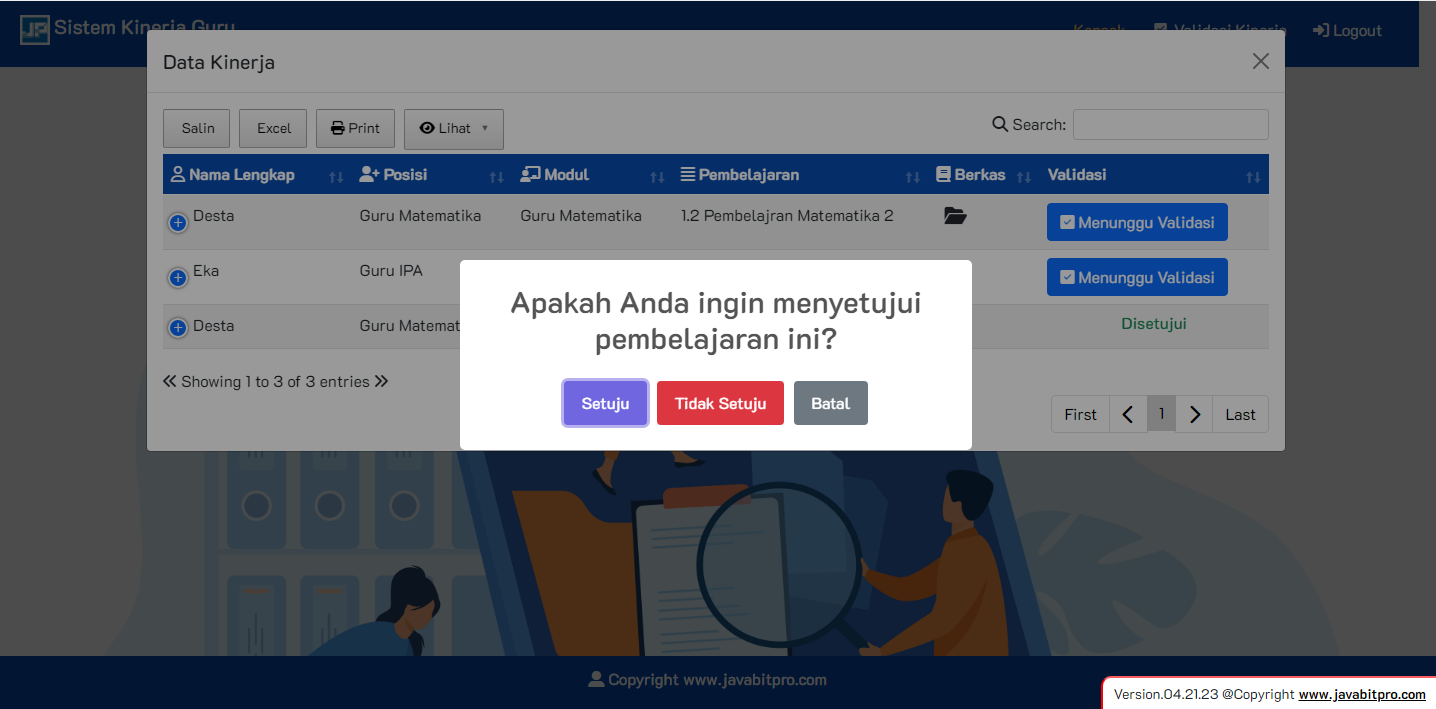
title: 'Apakah Anda ingin menyetujui pembelajaran ini?',
showDenyButton: true,
showCancelButton: true,
cancelButtonText: 'Batal',
confirmButtonText: 'Setuju',
denyButtonText: 'Tidak Setuju',
}).then((result) => {
/* Read more about isConfirmed, isDenied below */
if (result.isConfirmed) {
google.script.run.withSuccessHandler(output =>{
if(output == 'ok'){
cell.html('<p class="text-primary text-center">Setuju</p>')
Swal.fire({
position: 'top',
icon: 'success',
title: 'Disetujui.. selesai',
showConfirmButton: false,
timer: 2000
})
}
}).approve(user)
} else if (result.isDenied) {
Swal.fire({
input: 'textarea',
showCloseButton: true,
inputLabel: 'Tulis Alasan Tidak Setuju!',
}).then(res =>{
if(res.isConfirmed){
user.check = "no"
user.comment = res.value
console.log(user)
google.script.run.withSuccessHandler(output =>{
if(output == 'ok'){
cell.html('<p class="text-danger text-center">Tidak Setuju</p>')
Swal.fire({
position: 'top',
icon: 'success',
title: 'Data disimpan.. selesai',
showConfirmButton: false,
timer: 2000
})
}
}).approve(user)
}
})
}
})
})
}
function formatStatus (data, type, row, meta) {
if (data == 'Menunggu Validasi') {
data = '<button type="button" id="btn-appprove" class="btn btn-primary" ><i class="fas fa-check-square"></i> Menunggu Validasi</button>';
} else if(data == 'Tidak Setuju') {
data = '<h6 class="text-center text-danger">Tidak Setuju</h6>'
}else if(data == 'Setuju') {
data = '<h6 class="text-center text-primary">Setuju</h6>'
}else{
data = '<h6 class="text-center text-success">'+data+'</h6>'
}
return data;
}
//DATATABLE USER
function showUser(dataArray){
$.LoadingOverlay("hide");
$.fn.dataTable.moment('D/M/YYYY, H:mm:ss');
$('#data-table').DataTable({
data: dataArray,
destroy: true,
searching: false,
columns: [
{ title: '<i class="far fa-user"></i> Nama Lengkap'},
{ title: '<i class="fas fa-user-plus"></i> Posisi'},
{ title: '<i class="fas fa-chalkboard-teacher"></i> Modul'},
{ title: '<i class="fas fa-align-justify"></i> Pembelajaran'},
{
title: '<i class="fas fa-book"></i> Berkas',"width": "10%","className": "dt-center", "targets": "_all",
render: function (data, type, row, meta) {
if (type === "display") {
data ='<a target="_blank" href="' + data + '" class="p-2 mb-2 text-dark"><i class="fa-solid fa-file-pdf fa-lg"></i></a>';
}
return data;
},
},
{ title: '<i class="far fa-calendar-alt"></i> Waktu'},
{
"title": "Validasi", "render": function (data, type, row, meta){
if (data == 'Setuju') {
data = '<h6 class="text-center text-primary">Setuju</h6>'
}else if(data == 'Tidak Setuju'){
data = '<h6 class="text-center text-danger">Tidak Setuju</h6>'
}
return data;
}
},
{ title: '<i class="fas fa-align-justify"></i> Keterangan'},
],
columnDefs:[
{
targets: [6],
className: 'all'
}
],
dom: 'Bfrtip',
buttons: [
{ extend: "copy", text: '<i class="fa fa-files-o"></i> Salin' },
{ extend: "excelHtml5", text: '<i class="fa fa-file-excel-o"></i> Excel' },
{ extend: "print", text: '<i class="fas fa-print"></i> Print',title :'Ringkasan Kinerja',messageTop:'(Informasi per '+date+')' },
{ extend: "pageLength", text: '<i class="fas fa-eye"></i> Lihat' },
],
language: { url: "//cdn.datatables.net/plug-ins/1.13.4/i18n/en-GB.json" },
sPaginationType: "full_numbers",
lengthMenu: [
[5, 10, 25, 50, 100, -1 ],
['5', '10', '25', '50','100', 'All' ]
],
order: [[5, "desc"]],
responsive: true,
ordering: true,
language: {
sProcessing: "Processing...",
sLengthMenu: "Show _MENU_ entries",
sZeroRecords: "No matching records found",
sInfo: '<i class="fas fa-angle-double-left"></i> Showing _START_ to _END_ of _TOTAL_ entries <i class="fas fa-angle-double-right"></i>',
sInfoEmpty: "Showing 0 to 0 of 0 entries",
sInfoFiltered: "(filtered from _MAX_ total entries)",
sInfoPostFix: "",
sSearch: '<i class="fas fa-search" fa-2x></i> Search:',
sUrl: "",
oPaginate: {
sFirst: "First",
sPrevious: '<i class="fas fa-chevron-left fa-lg" ></i>',
sNext: '<i class="fas fa-chevron-right fa-lg"></i>',
sLast: "Last"
}
},
});
}
// LOGIN
function LoginUser() {
$.LoadingOverlay("show", { image : "", fontawesome : "fa fa-spinner fa-spin" });
username = document.getElementById("username").value;
password = document.getElementById("password").value;
// obj = {};
obj.username = username
obj.password = password;
google.script.run.withSuccessHandler(loginSuccess).checkLogin(username, password);
}
// LOGIN SUCCESS
function loginSuccess(output) {
$('#showUser').html(output.name)
console.log(output)
$.LoadingOverlay("hide");
if(output.auth == 'USER')
{
obj.status = 1;
user = sessionStorage.setItem( 'userLogin', JSON.stringify(obj) );
console.log(user)
$('#btn-upload').show()
$('#btn-login').hide()
$('#btn-logout').show()
$('#btn-check').show()
$.LoadingOverlay("show", { image : "", fontawesome : "fa fa-spinner fa-spin" });
google.script.run.withSuccessHandler(showUser).getDataUser(output);
$('#btn-close1').click()
$('#btn-report').click()
}
else if(output.auth == 'ADMIN')
{
showAdmin()
obj.status = 2;
user = sessionStorage.setItem( 'userLogin', JSON.stringify(obj) );
console.log(user)
$('#btn-login').hide()
$('#btn-approve').show()
$('#btn-logout').show()
// $(document).off('focusin.modal');
$('#btn-close1').click()
$('#btn-report').click()
}
else if(output == 'FALSE')
{
document.getElementById("errorMessage").innerHTML = "Username atau Password Salah!";
}
}
//BUTTON CHECK
$('#btn-check').click(()=>{
$.LoadingOverlay("show", { image : "", fontawesome : "fa fa-spinner fa-spin" });
obj.username = username
obj.password = password;
google.script.run.withSuccessHandler(loginSuccess).checkLogin(username, password);
})
//FORM SUBMIT
function preventFormSubmit() {
var forms = document.querySelectorAll('form');
for (var i = 0; i < forms.length; i++) {
forms[i].addEventListener('submit', function (event) {
event.preventDefault();
});
}
}
window.addEventListener('load', preventFormSubmit);
function handleFormSubmit() {
var formdata = $('#myForm').serializeArray()
formdata.push({
name: 'myfile',
value: myfile
})
document.getElementById("btn").style.visibility = "hidden";
$('#resp-spinner5').show(50,function(){
$('#resp-spinner6').show(50,function(){
$('#resp-spinner7').show(50,function(){
$('#resp-spinner8').show(50,function(){
$('#resp-spinner9').show(50,function(){
$('#resp-spinner10').show(50,function(){ })
})
})
})
})
})
google.script.run.withSuccessHandler(success).processForm(formdata);
}
//SUBMIT SUCCESS
function success(data){
data = JSON.parse(data)
document.getElementById("myForm").reset()
document.getElementById("btn").style.visibility = "visible";
$('.spinner-grow ').hide()
//CLOSE FORM
$('#btn-close').click()
//reLoad()
Swal.fire({
position: 'top',
icon: 'success',
title: 'Selesai',
showConfirmButton: false,
timer: 2000
})
}
//FILE READER
var myfile ={},file, reader = new FileReader()
reader.onloadend = function(e) {
myfile.data = e.target.result
myfile.name = file.name
console.log(myfile)
};
$('#uploadfile').change(function(){
file = $('#uploadfile')[0].files[0]
reader.readAsDataURL(file);
})
</script>
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
<!-- JavaScript Bundle with Popper -->
<!-- <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script> -->
<!-- JavaScript DataTable -->
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/js/bootstrap.bundle.min.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/dataTables.bootstrap5.min.js"></script>
<!-- Responsive -->
<script src="https://cdn.datatables.net/responsive/2.2.9/js/dataTables.responsive.min.js"></script>
<script src="https://cdn.datatables.net/responsive/2.2.9/js/responsive.bootstrap5.min.js"></script>
<!-- Searchbuilder -->
<script src="https://cdn.datatables.net/searchbuilder/1.1.0/js/dataTables.searchBuilder.min.js"></script>
<script src="https://cdn.datatables.net/datetime/1.1.0/js/dataTables.dateTime.min.js"></script>
<script src="https://cdn.datatables.net/select/1.3.3/js/dataTables.select.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/gasparesganga-jquery-loading-overlay@2.1.7/dist/loadingoverlay.min.js">
</script>
<!--button-->
<script src="https://cdn.datatables.net/buttons/2.0.1/js/dataTables.buttons.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script src="https://cdn.datatables.net/buttons/2.0.1/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.7.1/js/buttons.print.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.8.4/moment.min.js"></script>
<script src="https://cdn.datatables.net/plug-ins/1.11.3/sorting/datetime-moment.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css" integrity="sha512-SzlrxWUlpfuzQ+pcUCosxcglQRNAq/DZjVsC0lE40xsADsfeQoEypE+enwcOiGjk/bSuGGKHEyjSoQ1zVisanQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script>
const date = new Date()
//LOGIN
// status 1 = user , status 2 = Admin ----------------------------------------------------------------------------
var user
var obj = {};
var username
var password
window.addEventListener('load', function() {
user = JSON.parse(sessionStorage.getItem('userLogin'))
if(user == null){
$('#btn-upload').hide()
$('#btn-login').show()
$('#btn-logout').hide()
$('#btn-check').hide()
$('#btn-approve').hide()
}
else if(user.status == 1){
$('#btn-upload').show()
$('#btn-login').hide()
$('#btn-logout').show()
$('#btn-check').show()
$('#btn-approve').hide()
showUser()
console.log(user)
username = user.username
password = user.password
obj.username = username
obj.password = password;
google.script.run.withSuccessHandler(loginSuccess).checkLogin(username, password);
}else{
$('#btn-upload').hide()
$('#btn-login').hide()
$('#btn-check').hide()
$('#btn-approve').show()
$('#btn-logout').show()
console.log(user)
$.LoadingOverlay("show");
username = user.username
password = user.password
obj.username = username
obj.password = password;
google.script.run.withSuccessHandler(loginSuccess).checkLogin(username, password);
}
})
//LOGOUT
function logout(){
Swal.fire({
title: 'Anda Ingin Logout?',
showDenyButton: true,
// showCancelButton: true,
confirmButtonText: 'Ya',
denyButtonText: `Tidak`,
}).then((result) => {
if (result.isConfirmed) {
$('#btn-upload').hide()
$('#btn-login').show()
$('#btn-logout').hide()
$('#btn-check').hide()
$('#btn-approve').hide()
$('#showUser').html('')
sessionStorage.removeItem('userLogin');
}
})
}
//DATATABLE ADMIN
function showAdmin(){
google.script.run.withSuccessHandler(showDataAdmin).getDataAdmin();
$.LoadingOverlay("show", { image : "", fontawesome : "fa fa-spinner fa-spin" });
}
function showDataAdmin(dataArray){
$.LoadingOverlay("hide");
$.fn.dataTable.moment('D/M/YYYY, H:mm:ss');
$('#data-table').DataTable({
data: dataArray.slice(1),
destroy: true,
columns: [
{ title: '<i class="far fa-user"></i> Nama Lengkap'},
{ title: '<i class="fas fa-user-plus"></i> Posisi'},
{ title: '<i class="fas fa-chalkboard-teacher"></i> Modul'},
{ title: '<i class="fas fa-align-justify"></i> Pembelajaran'},
{
title: '<i class="fas fa-book"></i> Berkas',"width": "10%","className": "dt-center", "targets": "_all",
render: function (data, type, row, meta) {
if (type === "display") {
data ='<a target="_blank" href="' + data + '" class="p-2 mb-2 text-dark"><i class="fas fa-folder-open fa-lg"></i></a>';
}
return data;
},
},
{ title: '<i class="far fa-calendar-alt"></i> Waktu' },
{ title: "Validasi", "render": function (data, type, row, meta){
return formatStatus(data, type, row, meta)
}
},
{ title: "Keterangan", "render": function (data, type, row, meta){
return formatStatus(data, type, row, meta)
}
},
],
columnDefs:[
{
targets: [0,6],
className: 'all'
}
],
dom: 'Bfrtip',
buttons: [
{ extend: "copy", text: '<i class="fa fa-files-o"></i> Salin' },
{ extend: "excelHtml5", text: '<i class="fa fa-file-excel-o"></i> Excel' },
{ extend: "print", text: '<i class="fas fa-print"></i> Print',title :'Ringkasan Kinerja',messageTop:'(Informasi per '+date+')' },
{ extend: "pageLength", text: '<i class="fas fa-eye"></i> Lihat' },
],
language: { url: "//cdn.datatables.net/plug-ins/1.13.4/i18n/en-GB.json" },
sPaginationType: "full_numbers",
lengthMenu: [
[5, 10, 25, 50, 100, -1 ],
['5', '10', '25', '50','100', 'All' ]
],
responsive: true,
ordering: true,
order: [[5,'desc']],
language: {
sProcessing: "Processing...",
sLengthMenu: "Show _MENU_ entries",
sZeroRecords: "No matching records found",
sInfo: '<i class="fas fa-angle-double-left"></i> Showing _START_ to _END_ of _TOTAL_ entries <i class="fas fa-angle-double-right"></i>',
sInfoEmpty: "Showing 0 to 0 of 0 entries",
sInfoFiltered: "(filtered from _MAX_ total entries)",
sInfoPostFix: "",
sSearch: '<i class="fas fa-search" fa-2x></i> Search:',
sUrl: "",
oPaginate: {
sFirst: "First",
sPrevious: '<i class="fas fa-chevron-left fa-lg" ></i>',
sNext: '<i class="fas fa-chevron-right fa-lg"></i>',
sLast: "Last"
}
},
});
$('#data-table tbody').on('click', 'tr td button', function () {
event.preventDefault()
let row = $(this).closest('tr')
let cell = $(this).closest('td')
let rowdata = $('#data-table').DataTable().row($(row)).data()
let user = {}
user.name = rowdata[0]
user.url = rowdata[4]
user.check = "ok"
Swal.fire({
title: 'Apakah Anda ingin menyetujui pembelajaran ini?',
showDenyButton: true,
showCancelButton: true,
cancelButtonText: 'Batal',
confirmButtonText: 'Setuju',
denyButtonText: 'Tidak Setuju',
}).then((result) => {
/* Read more about isConfirmed, isDenied below */
if (result.isConfirmed) {
google.script.run.withSuccessHandler(output =>{
if(output == 'ok'){
cell.html('<p class="text-primary text-center">Setuju</p>')
Swal.fire({
position: 'top',
icon: 'success',
title: 'Disetujui.. selesai',
showConfirmButton: false,
timer: 2000
})
}
}).approve(user)
} else if (result.isDenied) {
Swal.fire({
input: 'textarea',
showCloseButton: true,
inputLabel: 'Tulis Alasan Tidak Setuju!',
}).then(res =>{
if(res.isConfirmed){
user.check = "no"
user.comment = res.value
console.log(user)
google.script.run.withSuccessHandler(output =>{
if(output == 'ok'){
cell.html('<p class="text-danger text-center">Tidak Setuju</p>')
Swal.fire({
position: 'top',
icon: 'success',
title: 'Data disimpan.. selesai',
showConfirmButton: false,
timer: 2000
})
}
}).approve(user)
}
})
}
})
})
}
function formatStatus (data, type, row, meta) {
if (data == 'Menunggu Validasi') {
data = '<button type="button" id="btn-appprove" class="btn btn-primary" ><i class="fas fa-check-square"></i> Menunggu Validasi</button>';
} else if(data == 'Tidak Setuju') {
data = '<h6 class="text-center text-danger">Tidak Setuju</h6>'
}else if(data == 'Setuju') {
data = '<h6 class="text-center text-primary">Setuju</h6>'
}else{
data = '<h6 class="text-center text-success">'+data+'</h6>'
}
return data;
}
//DATATABLE USER
function showUser(dataArray){
$.LoadingOverlay("hide");
$.fn.dataTable.moment('D/M/YYYY, H:mm:ss');
$('#data-table').DataTable({
data: dataArray,
destroy: true,
searching: false,
columns: [
{ title: '<i class="far fa-user"></i> Nama Lengkap'},
{ title: '<i class="fas fa-user-plus"></i> Posisi'},
{ title: '<i class="fas fa-chalkboard-teacher"></i> Modul'},
{ title: '<i class="fas fa-align-justify"></i> Pembelajaran'},
{
title: '<i class="fas fa-book"></i> Berkas',"width": "10%","className": "dt-center", "targets": "_all",
render: function (data, type, row, meta) {
if (type === "display") {
data ='<a target="_blank" href="' + data + '" class="p-2 mb-2 text-dark"><i class="fa-solid fa-file-pdf fa-lg"></i></a>';
}
return data;
},
},
{ title: '<i class="far fa-calendar-alt"></i> Waktu'},
{
"title": "Validasi", "render": function (data, type, row, meta){
if (data == 'Setuju') {
data = '<h6 class="text-center text-primary">Setuju</h6>'
}else if(data == 'Tidak Setuju'){
data = '<h6 class="text-center text-danger">Tidak Setuju</h6>'
}
return data;
}
},
{ title: '<i class="fas fa-align-justify"></i> Keterangan'},
],
columnDefs:[
{
targets: [6],
className: 'all'
}
],
dom: 'Bfrtip',
buttons: [
{ extend: "copy", text: '<i class="fa fa-files-o"></i> Salin' },
{ extend: "excelHtml5", text: '<i class="fa fa-file-excel-o"></i> Excel' },
{ extend: "print", text: '<i class="fas fa-print"></i> Print',title :'Ringkasan Kinerja',messageTop:'(Informasi per '+date+')' },
{ extend: "pageLength", text: '<i class="fas fa-eye"></i> Lihat' },
],
language: { url: "//cdn.datatables.net/plug-ins/1.13.4/i18n/en-GB.json" },
sPaginationType: "full_numbers",
lengthMenu: [
[5, 10, 25, 50, 100, -1 ],
['5', '10', '25', '50','100', 'All' ]
],
order: [[5, "desc"]],
responsive: true,
ordering: true,
language: {
sProcessing: "Processing...",
sLengthMenu: "Show _MENU_ entries",
sZeroRecords: "No matching records found",
sInfo: '<i class="fas fa-angle-double-left"></i> Showing _START_ to _END_ of _TOTAL_ entries <i class="fas fa-angle-double-right"></i>',
sInfoEmpty: "Showing 0 to 0 of 0 entries",
sInfoFiltered: "(filtered from _MAX_ total entries)",
sInfoPostFix: "",
sSearch: '<i class="fas fa-search" fa-2x></i> Search:',
sUrl: "",
oPaginate: {
sFirst: "First",
sPrevious: '<i class="fas fa-chevron-left fa-lg" ></i>',
sNext: '<i class="fas fa-chevron-right fa-lg"></i>',
sLast: "Last"
}
},
});
}
// LOGIN
function LoginUser() {
$.LoadingOverlay("show", { image : "", fontawesome : "fa fa-spinner fa-spin" });
username = document.getElementById("username").value;
password = document.getElementById("password").value;
// obj = {};
obj.username = username
obj.password = password;
google.script.run.withSuccessHandler(loginSuccess).checkLogin(username, password);
}
// LOGIN SUCCESS
function loginSuccess(output) {
$('#showUser').html(output.name)
console.log(output)
$.LoadingOverlay("hide");
if(output.auth == 'USER')
{
obj.status = 1;
user = sessionStorage.setItem( 'userLogin', JSON.stringify(obj) );
console.log(user)
$('#btn-upload').show()
$('#btn-login').hide()
$('#btn-logout').show()
$('#btn-check').show()
$.LoadingOverlay("show", { image : "", fontawesome : "fa fa-spinner fa-spin" });
google.script.run.withSuccessHandler(showUser).getDataUser(output);
$('#btn-close1').click()
$('#btn-report').click()
}
else if(output.auth == 'ADMIN')
{
showAdmin()
obj.status = 2;
user = sessionStorage.setItem( 'userLogin', JSON.stringify(obj) );
console.log(user)
$('#btn-login').hide()
$('#btn-approve').show()
$('#btn-logout').show()
// $(document).off('focusin.modal');
$('#btn-close1').click()
$('#btn-report').click()
}
else if(output == 'FALSE')
{
document.getElementById("errorMessage").innerHTML = "Username atau Password Salah!";
}
}
//BUTTON CHECK
$('#btn-check').click(()=>{
$.LoadingOverlay("show", { image : "", fontawesome : "fa fa-spinner fa-spin" });
obj.username = username
obj.password = password;
google.script.run.withSuccessHandler(loginSuccess).checkLogin(username, password);
})
//FORM SUBMIT
function preventFormSubmit() {
var forms = document.querySelectorAll('form');
for (var i = 0; i < forms.length; i++) {
forms[i].addEventListener('submit', function (event) {
event.preventDefault();
});
}
}
window.addEventListener('load', preventFormSubmit);
function handleFormSubmit() {
var formdata = $('#myForm').serializeArray()
formdata.push({
name: 'myfile',
value: myfile
})
document.getElementById("btn").style.visibility = "hidden";
$('#resp-spinner5').show(50,function(){
$('#resp-spinner6').show(50,function(){
$('#resp-spinner7').show(50,function(){
$('#resp-spinner8').show(50,function(){
$('#resp-spinner9').show(50,function(){
$('#resp-spinner10').show(50,function(){ })
})
})
})
})
})
google.script.run.withSuccessHandler(success).processForm(formdata);
}
//SUBMIT SUCCESS
function success(data){
data = JSON.parse(data)
document.getElementById("myForm").reset()
document.getElementById("btn").style.visibility = "visible";
$('.spinner-grow ').hide()
//CLOSE FORM
$('#btn-close').click()
//reLoad()
Swal.fire({
position: 'top',
icon: 'success',
title: 'Selesai',
showConfirmButton: false,
timer: 2000
})
}
//FILE READER
var myfile ={},file, reader = new FileReader()
reader.onloadend = function(e) {
myfile.data = e.target.result
myfile.name = file.name
console.log(myfile)
};
$('#uploadfile').change(function(){
file = $('#uploadfile')[0].files[0]
reader.readAsDataURL(file);
})
</script>
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
<!-- JavaScript Bundle with Popper -->
<!-- <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script> -->
| Project | #JP57 Membuat Website Validasi Kinerja Guru (Multi User, Hak Akses, Upload, Validasi) |
|---|---|
| Harga(IDR) | |
| Download |